1- CHARSET
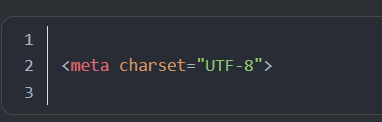
El atributo “charset” se utiliza para especificar la codificación de caracteres utilizada en el documento HTML. Definir correctamente el conjunto de caracteres es fundamental para garantizar que los navegadores muestren el texto correctamente, especialmente cuando se utilizan caracteres especiales o no latinos.
- UFT-8: Codificación de caracteres para Unicode. Así se evita, por ejemplo, que la ñ o las tildes no se muestren correctamente.

2- NAME
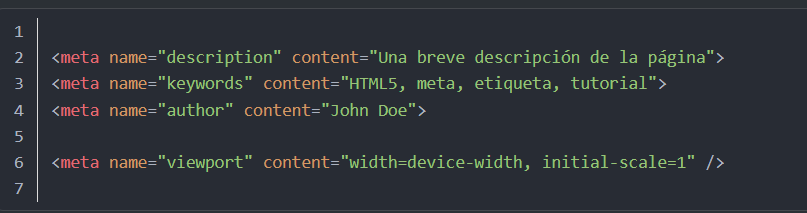
El atributo “name” se utiliza en conjunto con el atributo “content” para proporcionar información sobre el documento, como la descripción, las palabras clave o el autor. El valor del atributo “name” indica el tipo de información proporcionada, mientras que el atributo “content” contiene la información en sí.

3- CONTENET
El atributo “content” es un componente esencial en una etiqueta "meta", ya que proporciona el valor asociado con el atributo “name”, “http-equiv” o “property”. En otras palabras, el atributo “content” contiene la información que deseas comunicar a los navegadores, motores de búsqueda y otras aplicaciones que procesan la página web.

4- HTTP-EQUIV
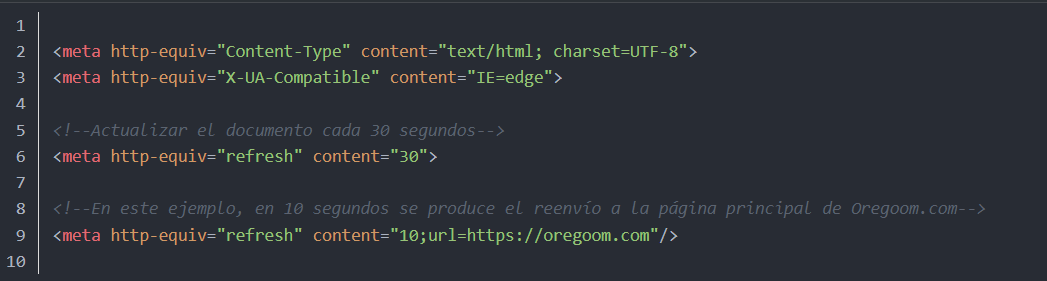
El atributo “http-equiv” se utiliza para simular una respuesta HTTP. Algunos de los valores comunes para este atributo incluyen “Content-Type”, “X-UA-Compatible” y “refresh”. El atributo “content” se utiliza junto con “http-equiv” para proporcionar información adicional.

5- PROPERTY (para Open Graph)
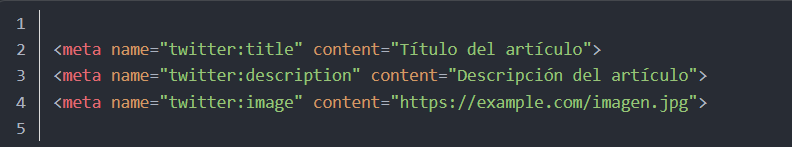
Similar al caso de Open Graph, Twitter Cards utiliza etiquetas "meta" específicas para personalizar la apariencia del contenido compartido en Twitter. El atributo “name” se utiliza aquí junto con el atributo “content”.

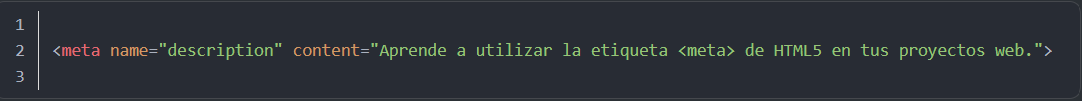
6- DESCRIPCION
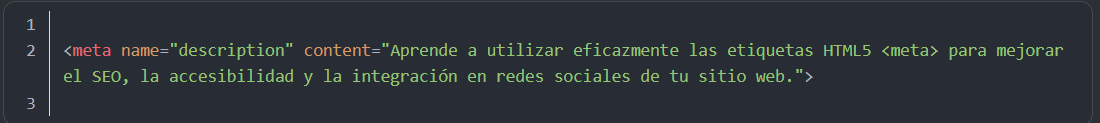
La etiqueta "meta" con el atributo “name” y el valor ‘description’ se utiliza para proporcionar una descripción breve y concisa del contenido de una página web. Los motores de búsqueda, como Google, a menudo muestran esta descripción en los resultados de búsqueda, lo que puede ayudar a atraer a los usuarios a hacer clic en tu enlace.

7- PALABRAS CLAVE (keywords)
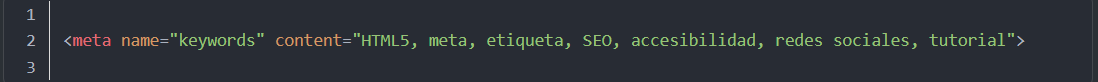
La etiqueta con el atributo “name” y el valor ‘keywords’ de palabras clave solía ser importante para el SEO, su relevancia ha disminuido a lo largo de los años debido al abuso en la optimización de palabras clave. La mayoría de los motores de búsqueda modernos, como Google, ya no utilizan este valor del atributo “name” para el ranking. Sin embargo, algunos motores de búsqueda menos conocidos pueden seguir utilizándola.

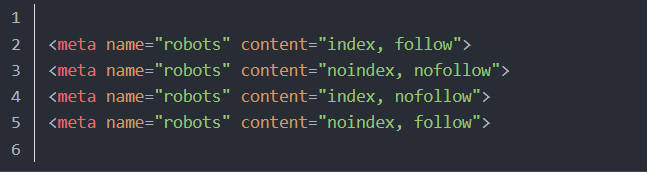
8- INDEXACIÓN Y SEGUIMIENTO
La etiqueta "meta" con el atributo “name” y el valor ‘robots’ permite indicar a los motores de búsqueda cómo deben rastrear e indexar una página en particular. Puedes utilizar este valor para controlar si deseas que los motores de búsqueda muestren o no una página en sus resultados de búsqueda.

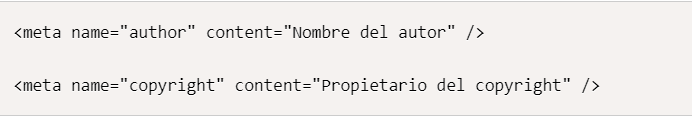
9- AUTOR (author) Y COPYRIGHT
Estos dos meta tags, de uso opcional desde el punto legal, permiten hacer referencia al diseñador de una página web y al propietario de los derechos del código fuente de una página HTML. En algunos sistemas de gestión de contenido (CMS), las etiquetas de autor se generan automáticamente y en ellas se nombra a la persona que ha trabajado la página en último lugar. De esta forma, los administradores pueden extraer del directorio quién gestiona cada página.

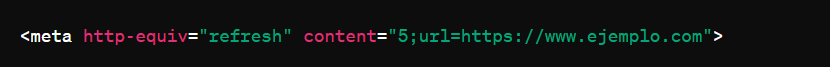
10- Meta refresh
Funcionalidad: Refresca automáticamente la página después de un cierto período de tiempo (en este caso, 5 segundos) y redirige a otra URL.